בשנים האחרונות אנו נחשפים יותר ויותר לחוויית משתמש מרעננת, נכונה וידידותית בעולמות הדיגיטל. גולת הכותרת בתחום הנדסת המידע היא עולם הדשבורדים שהולך ותופס תאוצה וידוע כהתמחות של ממש.

קרדיט: adobe stock
כולנו גדלנו על עולם משחקי מחשב שהחל עוד קודם במתקני הארקייד שכבשו את העולם.
היינו מכורים לתנועת המחוג כששיחקנו במירוץ מכוניות ולבר שסימן לנו את הזמן שנותר עד לסיום המשחק. הסימנים היו מובנים לנו גם אם היה מדובר במשחק חדש וכבר אז בלי ממש להיות מומחים גדולים הצלחנו לקבל מידע קריטי במספר חזיתות בו זמנית ע"י אינפוגרפיקה פשוטה יחסית.
כיום, בעולמות בהן הדאטה משתנה בכל מספר שניות, חשוב לנו להיות חשופים בזמן אמת לכמה שיותר נתונים. ארגונים הגדילו להבין שכדי שהמנהלים שלהם ישלטו בנתונים נדרש מהם לפתח עבורם דשבורדים נוחים שישקפו להם תמונת מצב בזמן אמת. חברות נותני שירות כעין חברות ביטוח/ בנקים/תקשורת ועוד יודעות שבעת שנציג עונה לפנייה יש משמעות רבה לחשיפה נכונה ומהירה של כל נתוני הלקוח בזמן אמת על מסך אחד.
אם בעבר היה עלינו לקפוץ בין מערכות שונות כדי לקבל נתונים כאלו ואחרים כיום, בעזרת שימוש בדשבורד חכם, אנו חוסכים זמן ורואים הכל על גבי מסך אחד.

קרדיט: adobe stock
אז מה הופך דשבורד למוצלח?
בחירה נכונה של כלי אינפוגרפי לשם הצגת מסד הנתונים
ישנן דרכים רבות להציג נתון מסוים. תרשים עוגה? מחוג? גרף עמודות? בחירה נכונה היא משמעותית להבנת המידע וקריאת השינויים בזמן אמת.
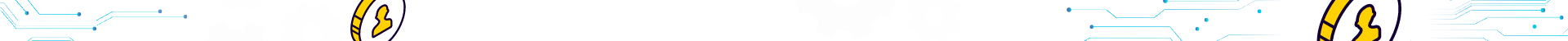
צבעוניות בעלת משמעות
כן כן, הצבע בעל משמעות רבה בעולמות ארכיטקטורת המידע. איך אנו מייצרים בולטות לנתון על סמך הצבע שנבחר להציגו? וכיצד שילובי הצבע שבחרנו מקלים או מקשים על המשתמש? אלו רק חלק מהשאלות הרלוונטיות לתהליך. צבעים מסוימים הם בעלי משמעות אוניברסלית. בחירה בירוק למשל מסמלת מצב תקין בעוד שהצבע האדום מתריע על בעיה/סכנה. במידה ונרצה להעביר מידע בנוגע לכמות נוכל לעשות זאת בין היתר על ידי גוונים שונים של אותו הצבע. בנוסף, חברות מעדיפות ובחלק מהמקרים אף דורשות לעשות שימוש בצבעוניות המותג שלהן וגם זה אתגר לא קטן כשמסתכלים על התמונה המלאה.
קרדיט: MATIRAL DESIGN
היררכיית מידע
ישנה משמעות רבה למיקום והגודל של הנתונים השונים.
נתונים בעלי חשיבות יתרה ימוקמו בצידו השמאלי העליון של המסך ועל פני שטח גדול יותר ביחס לנתונים הדורשים גלילה או ממוקמים במרכז.
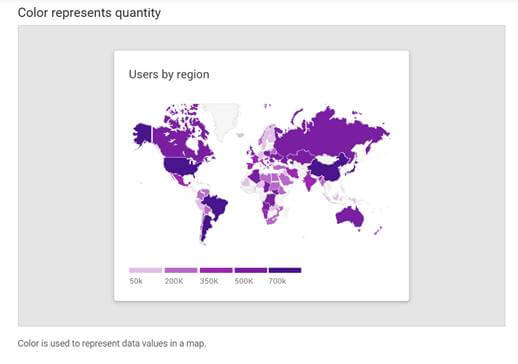
מיקרו קופי ושימוש בטקסט
דשבורד טוב יכיל כמה שפחות טקסט. הנתונים יעברו ע"י שימוש בכותרות קצרות ככל הניתן. במידה ונדרשים הסברים נרחבים הרי שהנתונים לא עוברים בצורה נכונה למשתמש. תצוגת הטקסט גם היא דורשת היררכיה מובנה של משקלים וגדלי פונט. הסברים מפורט ניתן לראות בצורה מעולה בלינק.
https://material.io/design/communication/data-visualization.html#style
אייקוניזיה
שימוש באיקונים וסימנים מוסכמים מהווה קיצורי דרך להעברת מידע כתוב וכמובן מרככים את חווית המשתמש ושומרים על עיצוב מעניין ועכשווי.
פיתוח נכון לדשבורד ידרוש איפיון מדויק ואיתור צרכים וכן בחינה של כלל המרכבים שצוינו כאן. כל אלו יצרו בסופו של דבר חווית משתמש טובה יותר ששווה בעולם העסקי לזמן, משאבים וכסף.
הכותבת היא בעלים של סוכנות אינטראקטיב ומיתוג